Homepage Redesign
Material Theming was announced in the summer of 2018, and Material.io was redesigned to provide an expository view about the newly introduced concepts and tools. As time went on, it became clear that users found the existing homepage irrelevant and guideline writers became frustrated by it's lack of flexibility and ability to feature new additions to the guidelines.
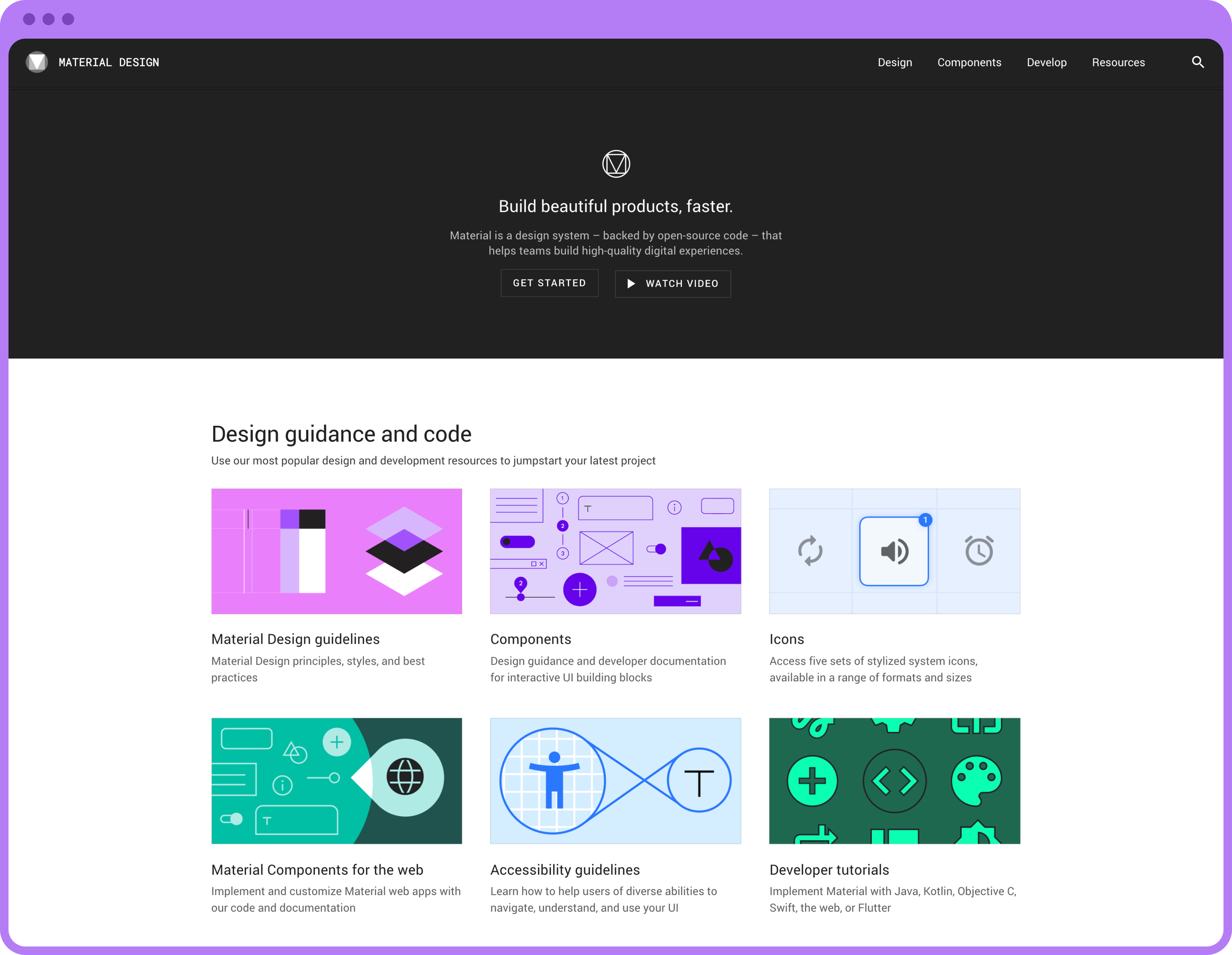
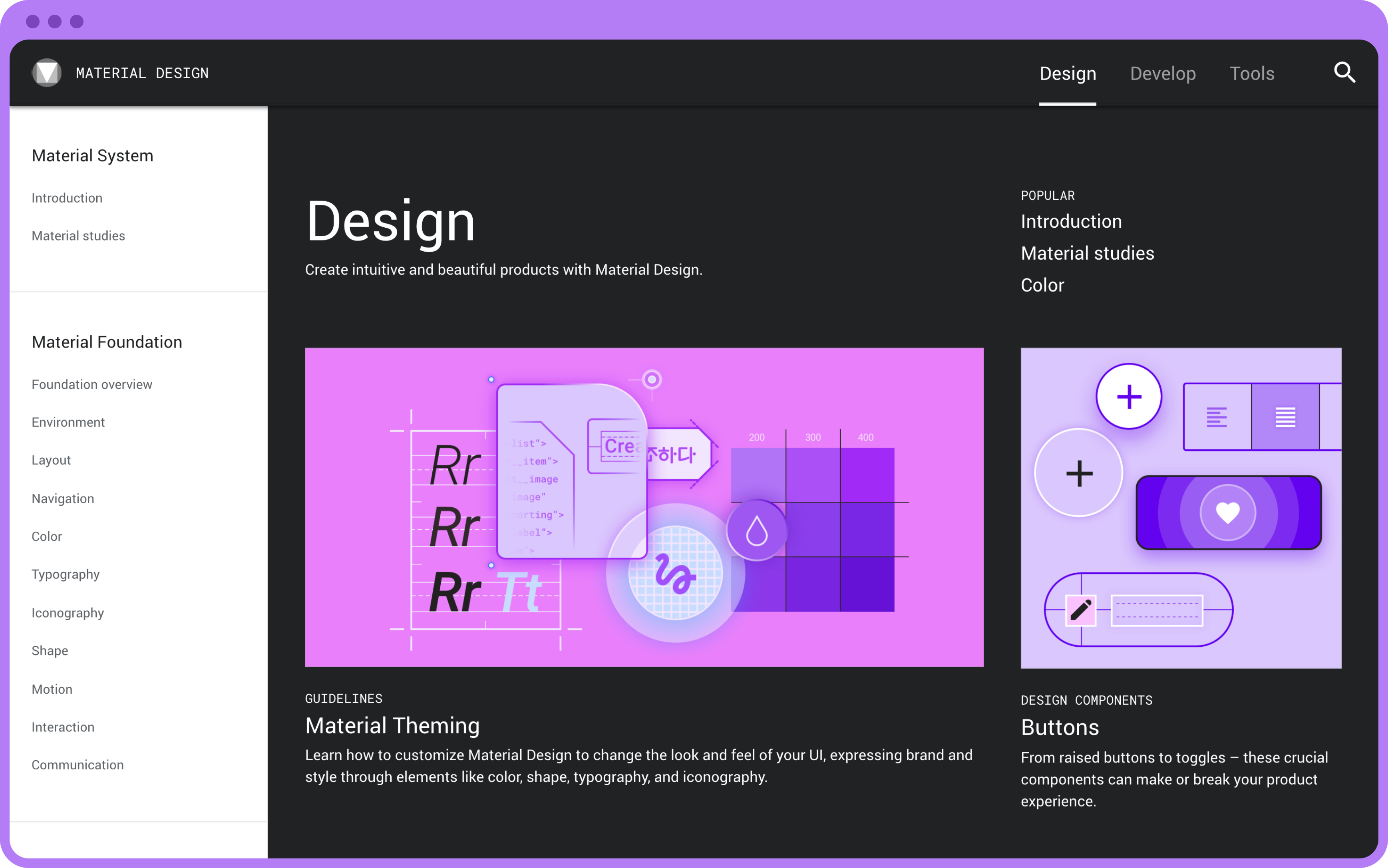
I designed an update to the homepage that was succinct in expressing Material Design's core ideas and flexible enough to feature new content with each new release of the guidelines and documentation.
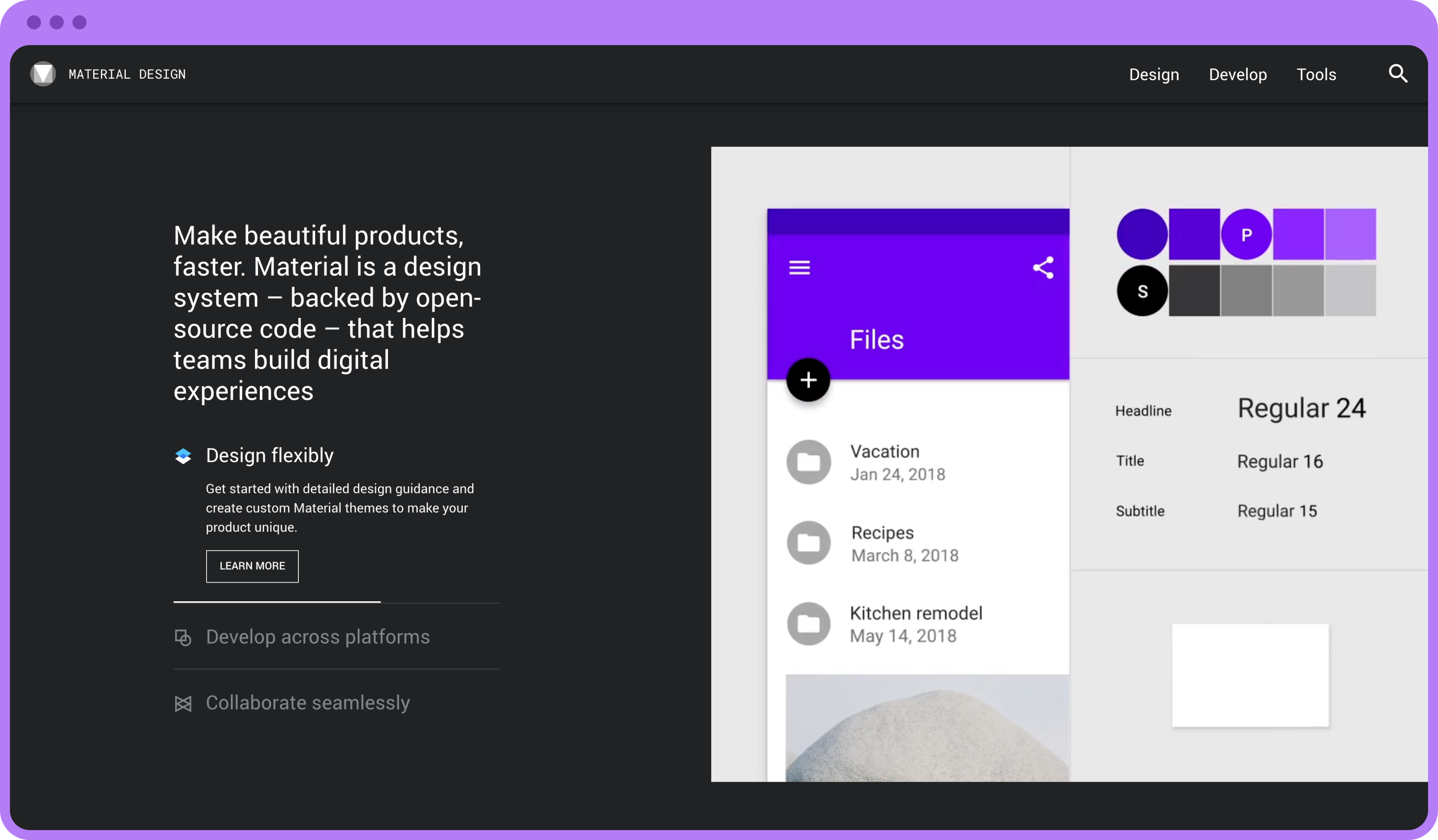
Before

After

Illustration as Wayfinding
Users on Material.io consist of both designers and developers but also hybrids, individuals who have a holistic understanding of design and development. Material Design serves each of these user types by providing a wide range of content: design guidelines, development resources, and interactive tools or resources.
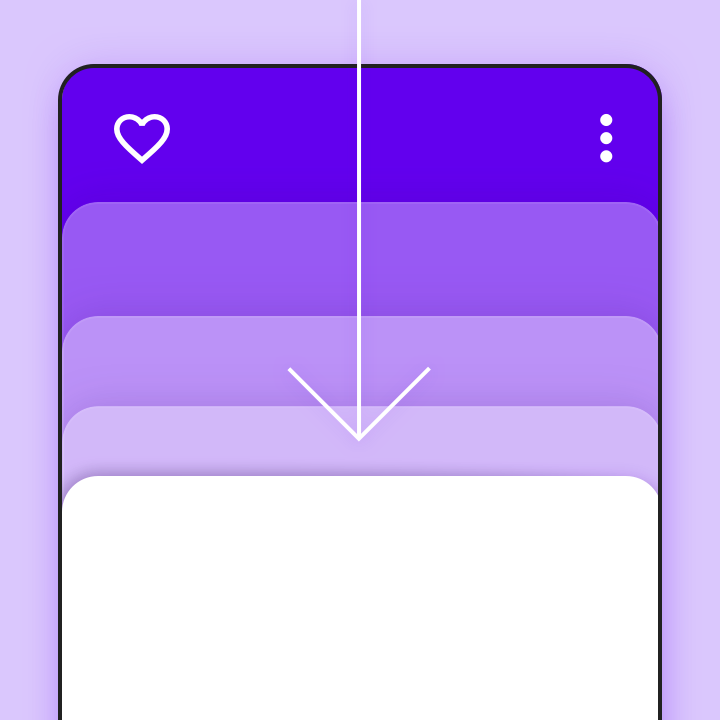
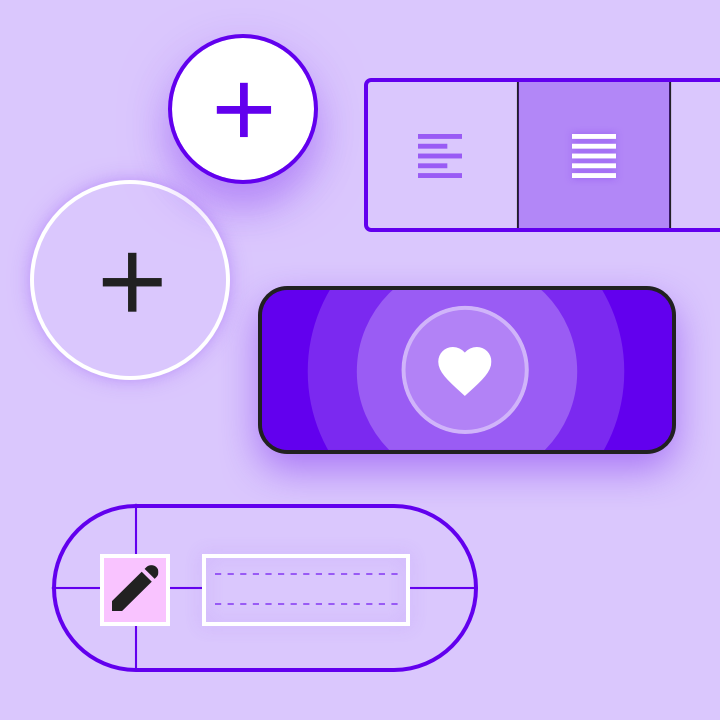
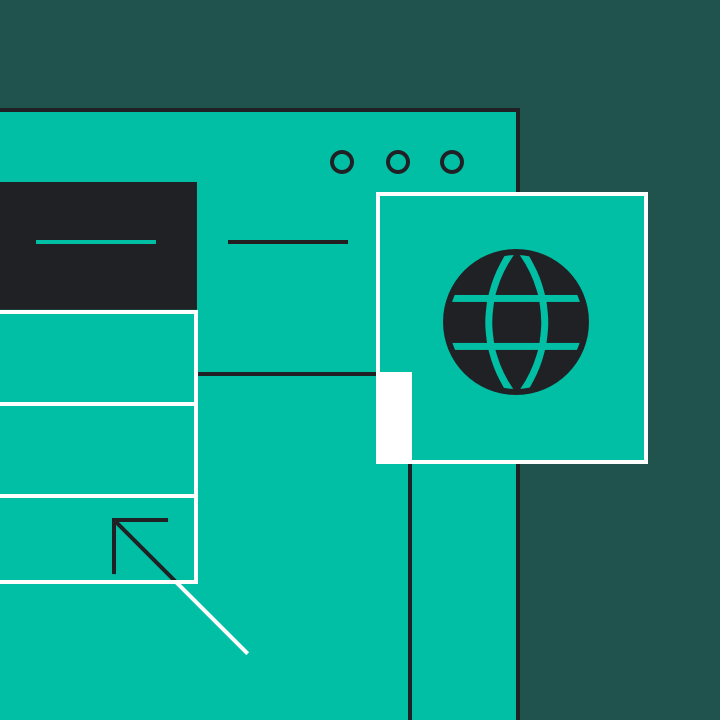
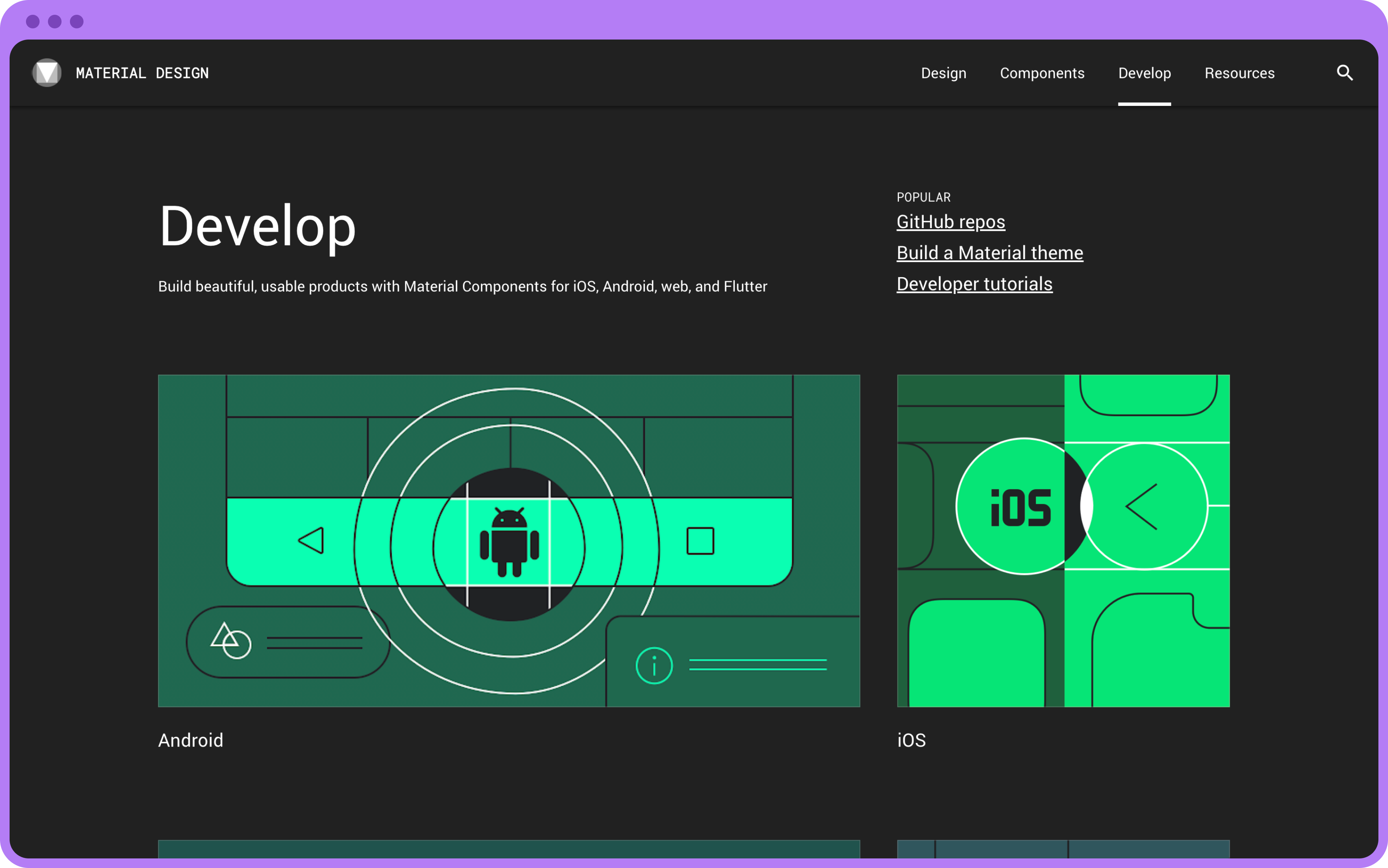
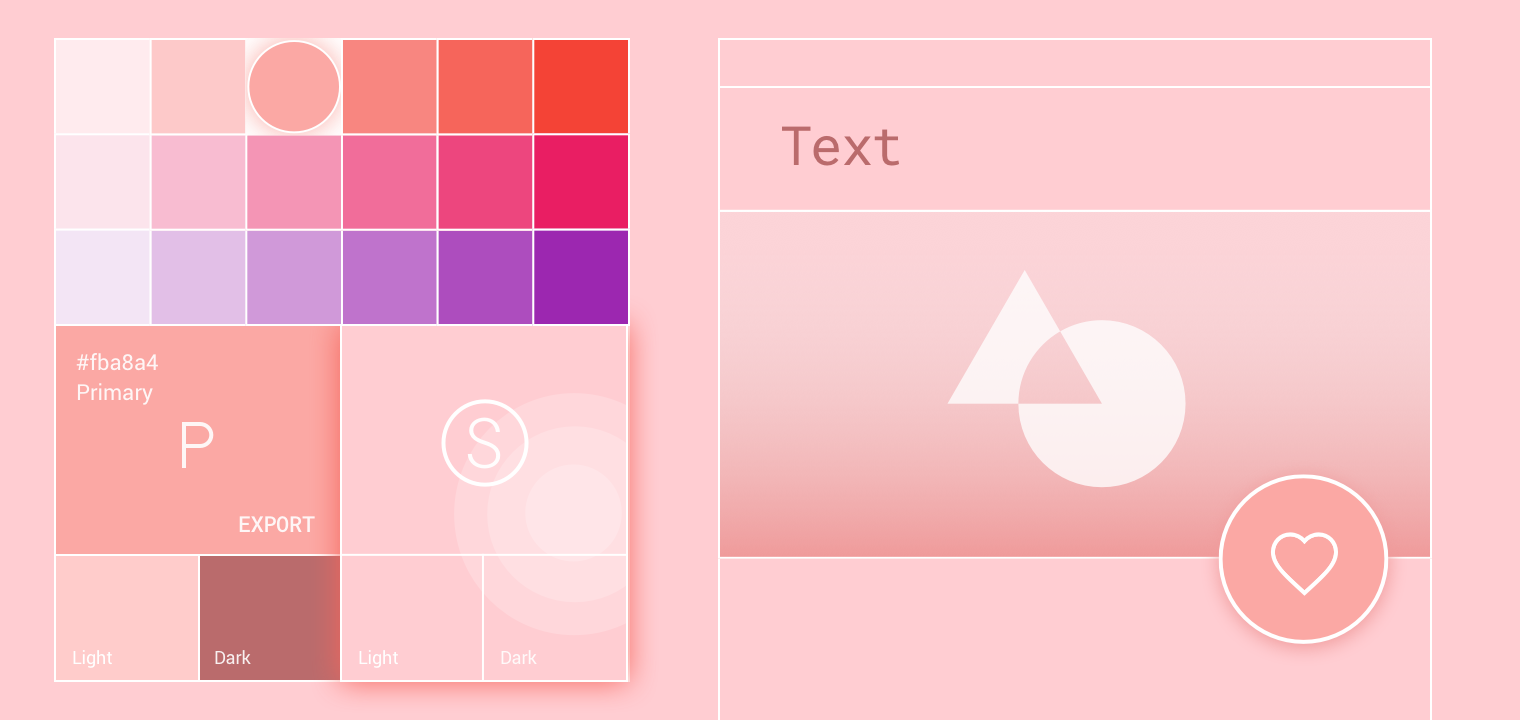
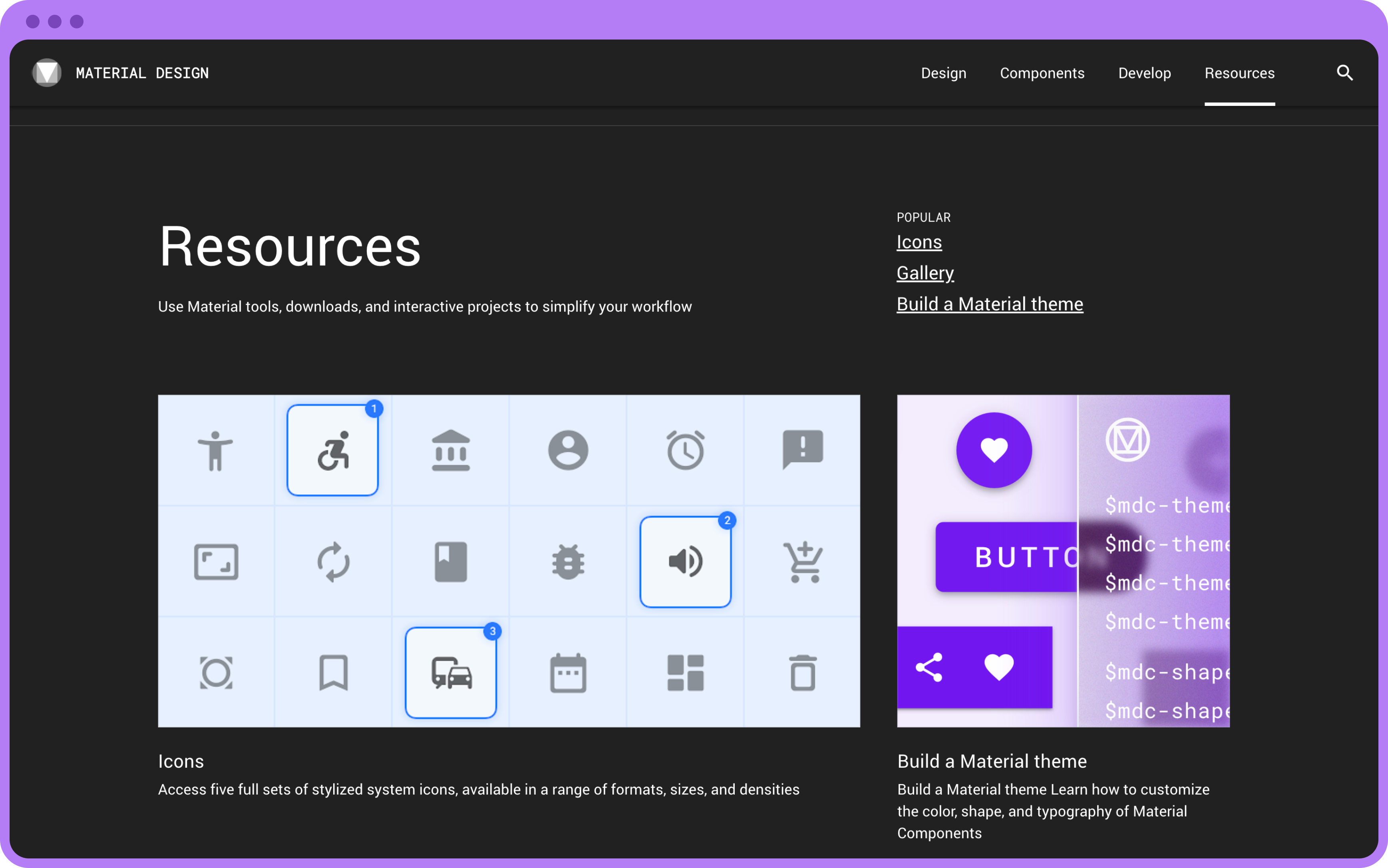
I created a illustration system to represent each of these content types, and to provide a method of wayfinding around Material.io via illustrative thumbnails.
Design




Development





Resources & Tools



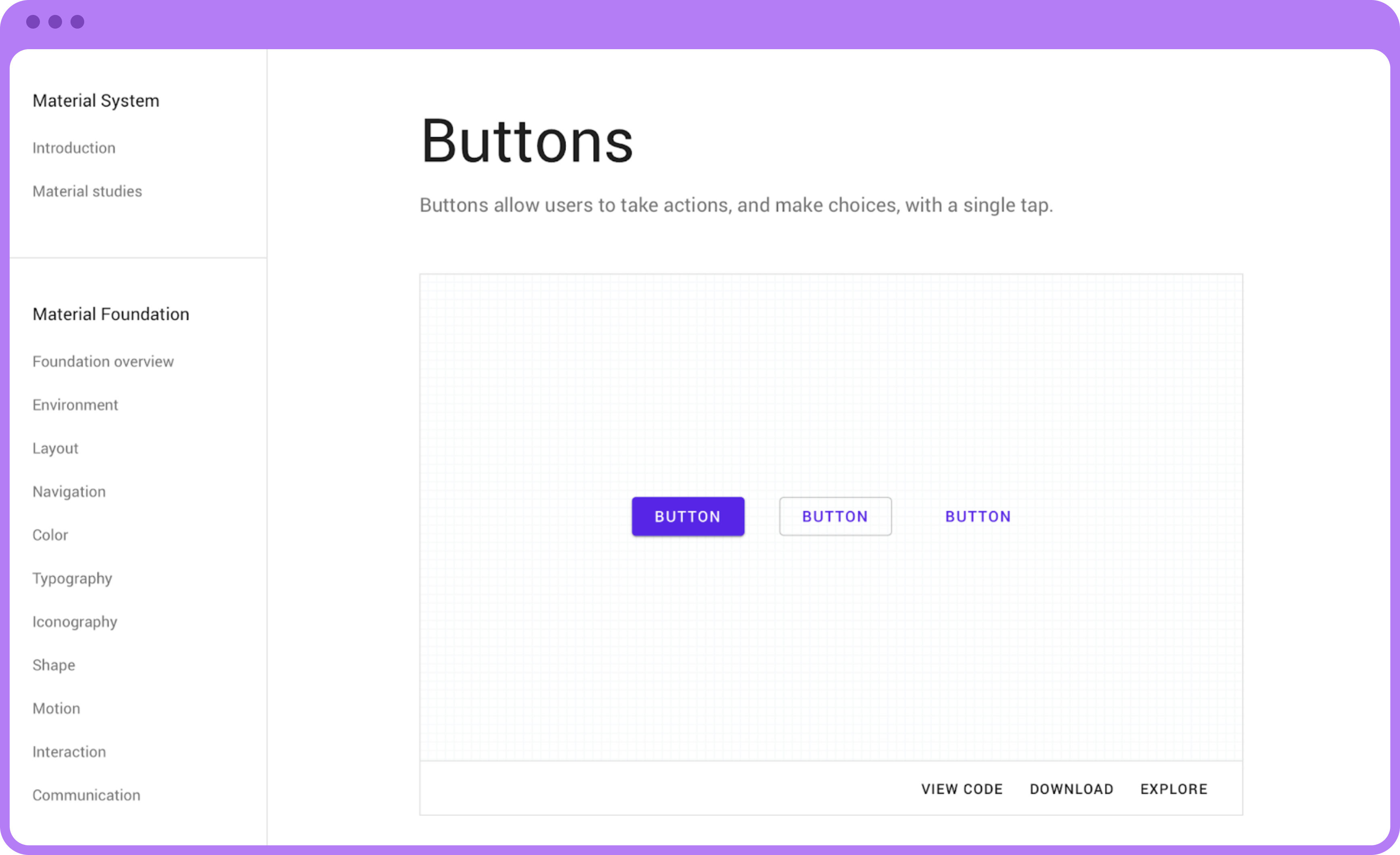
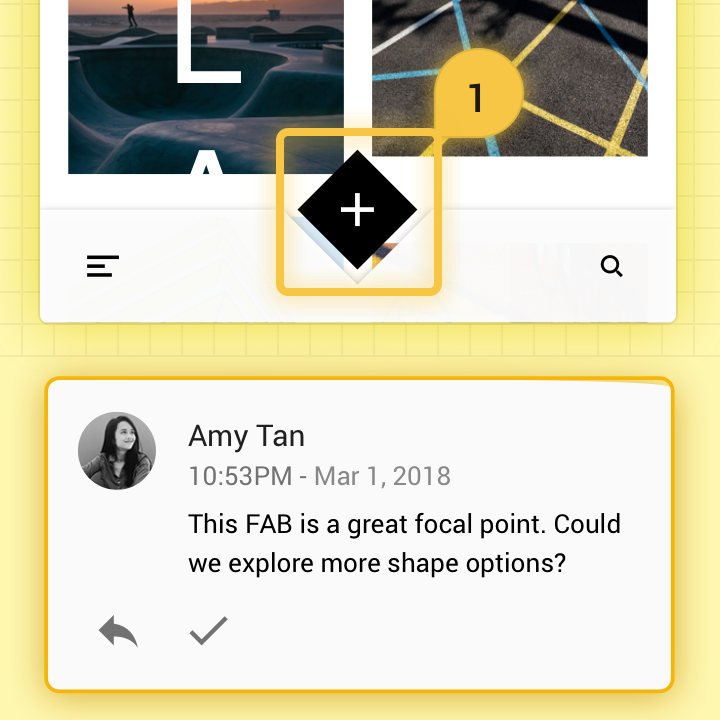
Live Component Demos
Designed the original concept to place live component demos on Material.io. Demos would include code snippets, design assets and theming options. These concepts led to demo implementation across component articles on the site.