Material Theme Builder
Visualize and share a Material Theme
Material Theme Builder is a compact, forkable project that uses live Material Components for Web to illustrate color, typography and shape decisions using Material Theming in code.
Built on, and for the remixable Glitch platform, Theme Builder gets you up and running with Material Components in a single click and even teaches designers a little bit about what it means to build on the web.
Concept
Material Theming was introduced in 2018 and combines the flexibility of expression using color, typography and shape with the accessbility and usability of Material Design components. Before Material Theme Builder, the only way to visualize a Material Theme was through design tooling. The problem was this only sold half the story of theming and the tangibility of components was lost behind the exclusive and static nature of design tools.
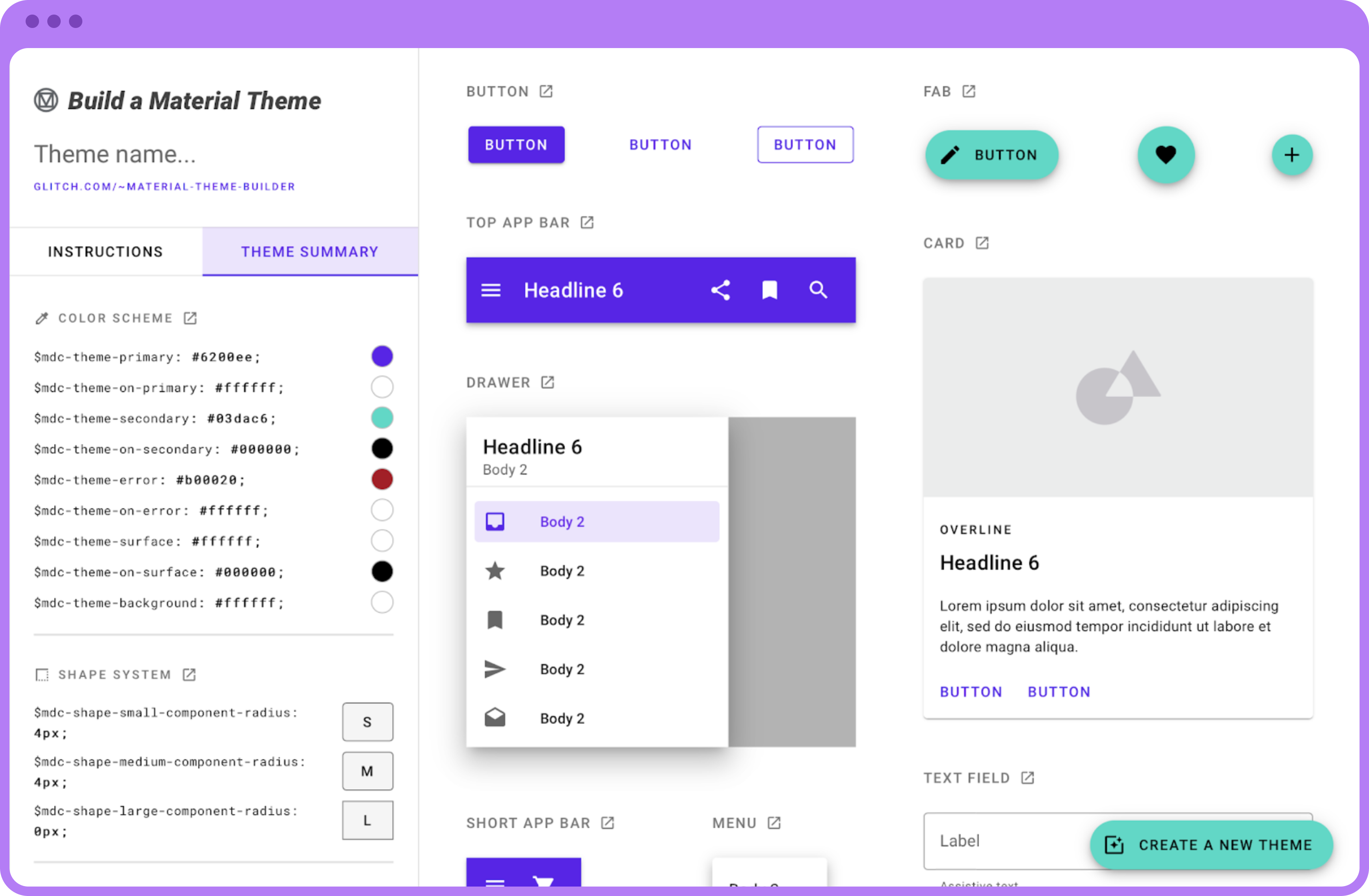
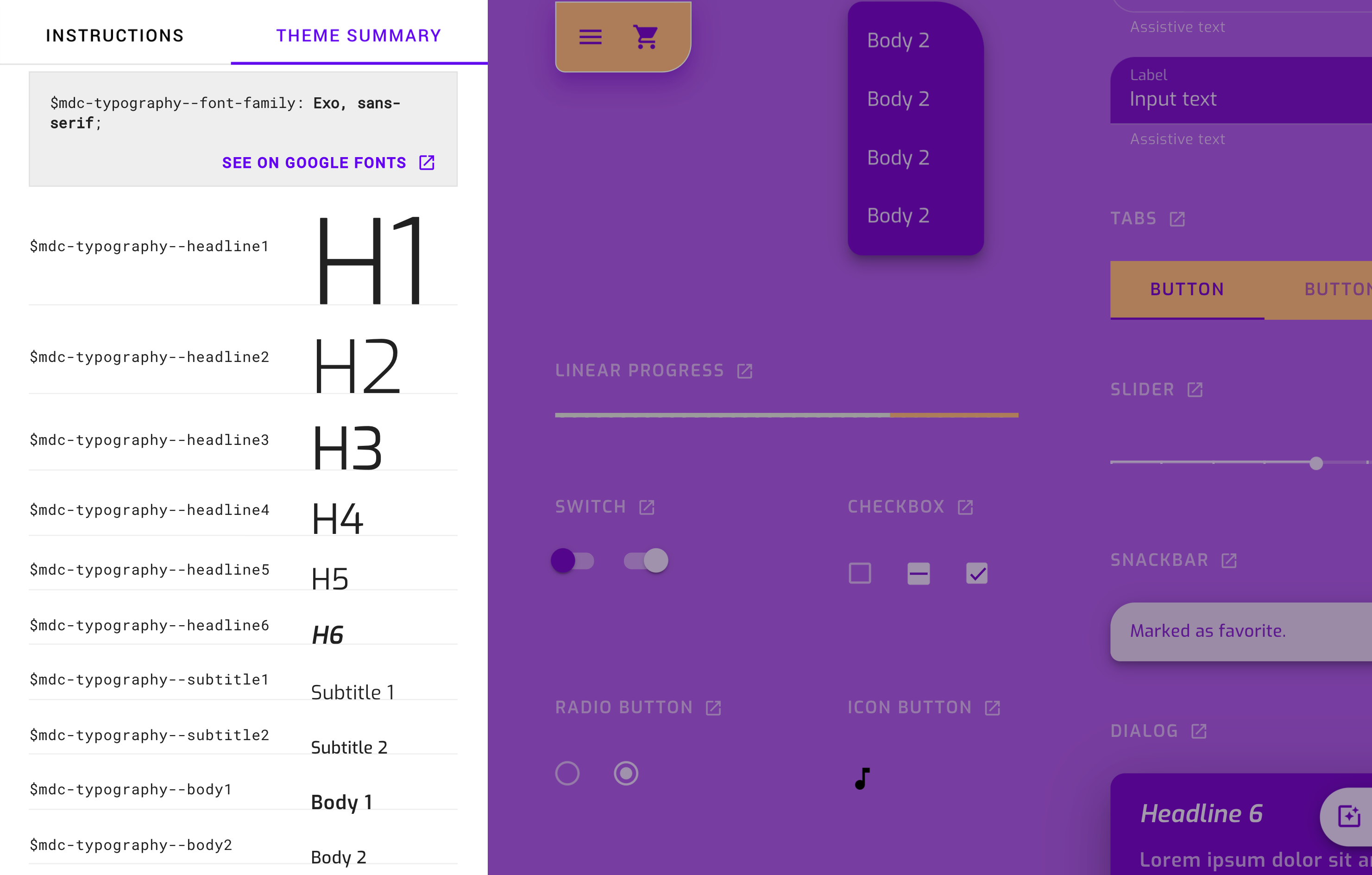
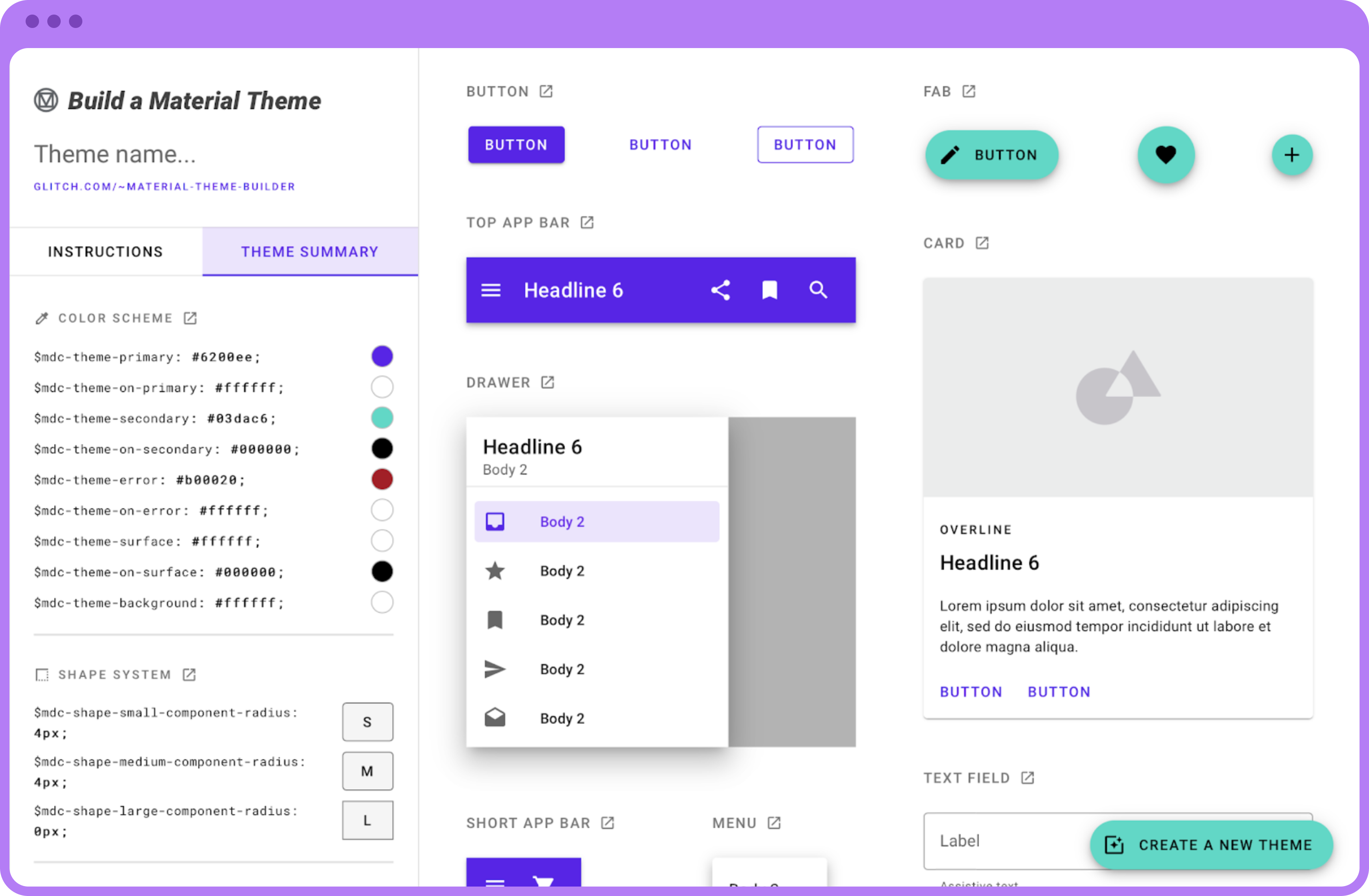
Theme Builder uses live components that are pressable and clickable, visualizes type, color and shapes choices through a Theme Summary feature and provides basic documentation for those approaching web technologies, like SCSS and HTML, for the first time.

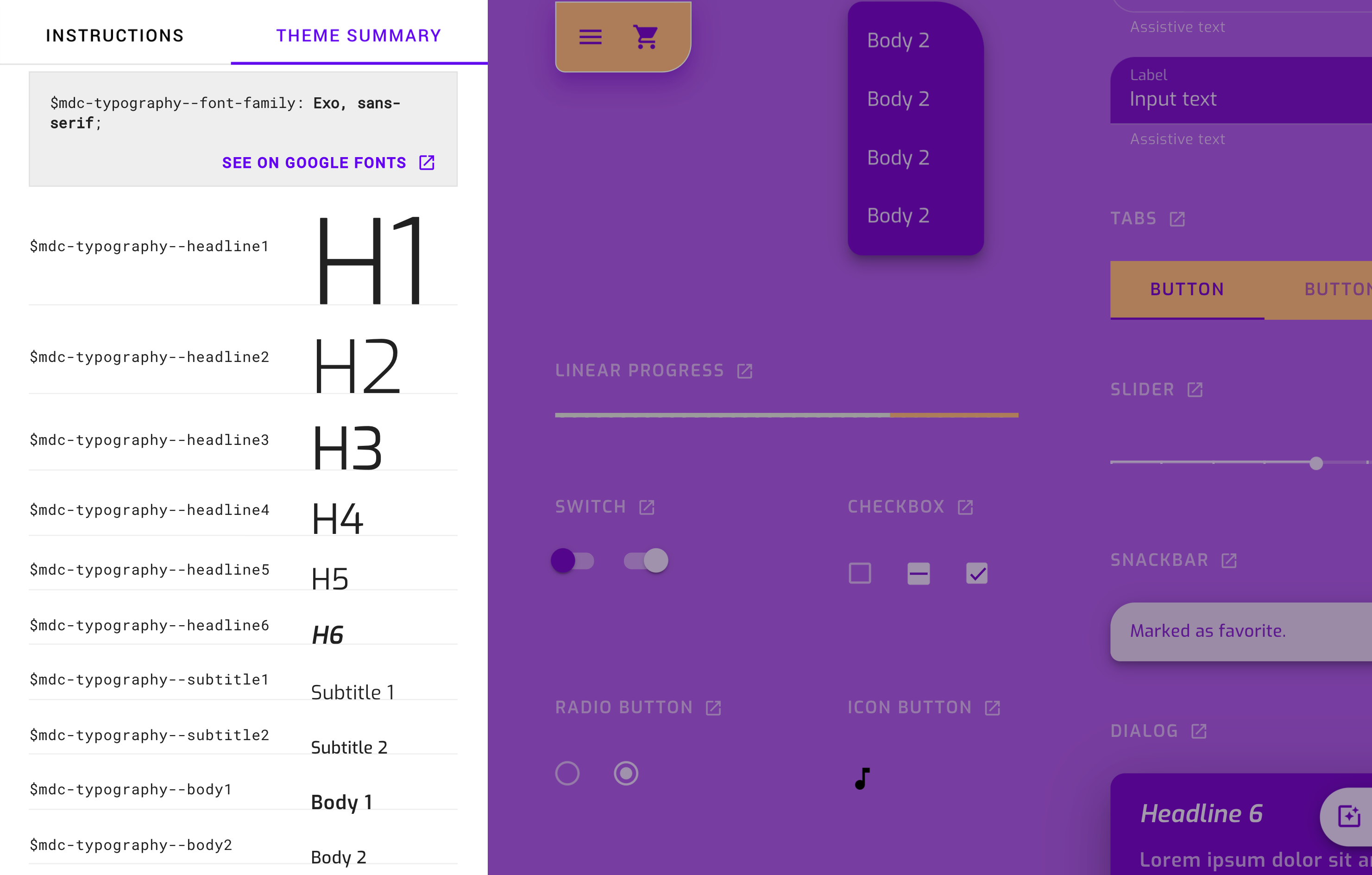
Theme Builder featuring the theme summary before any custom theming choices have been applied

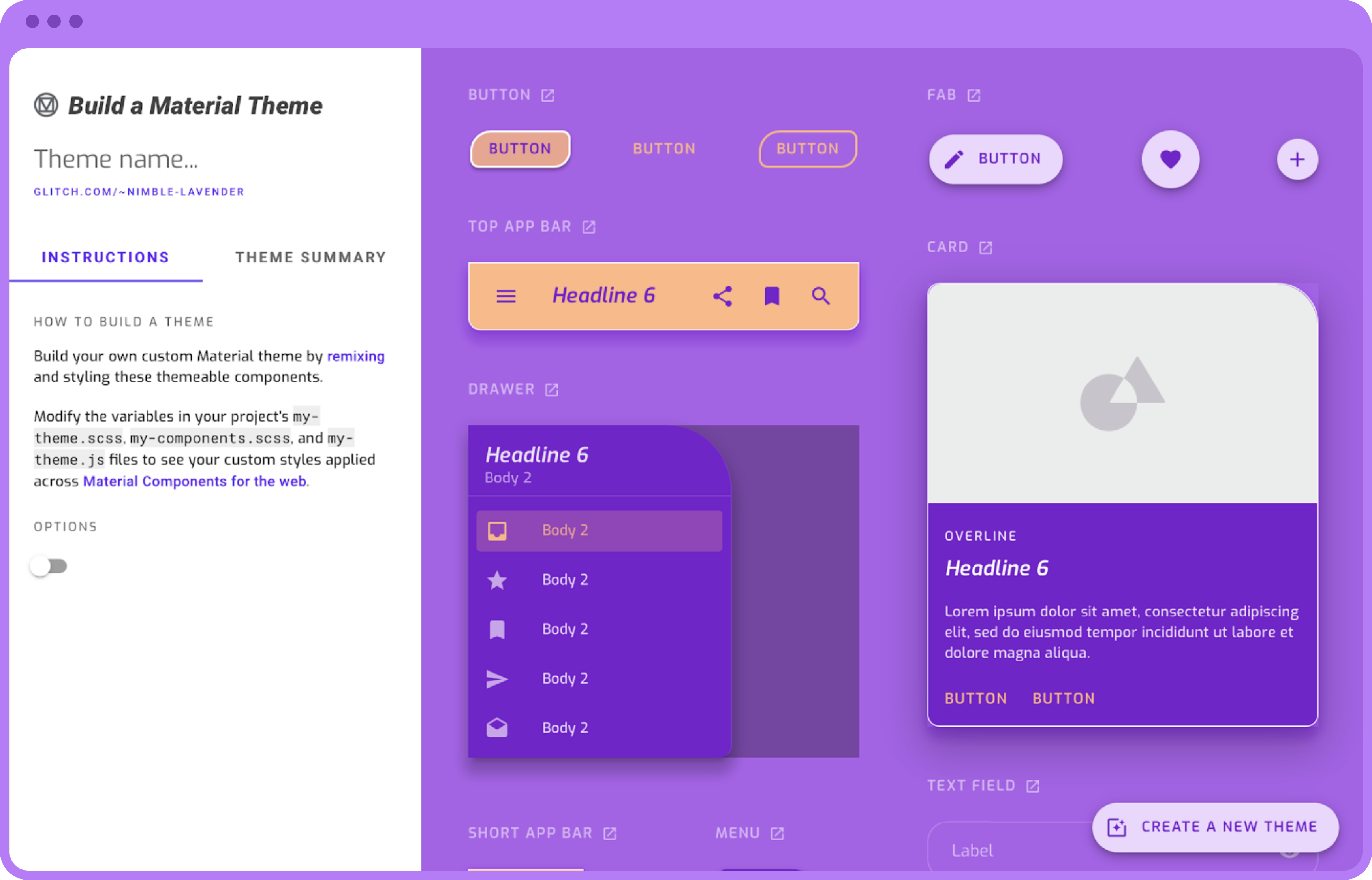
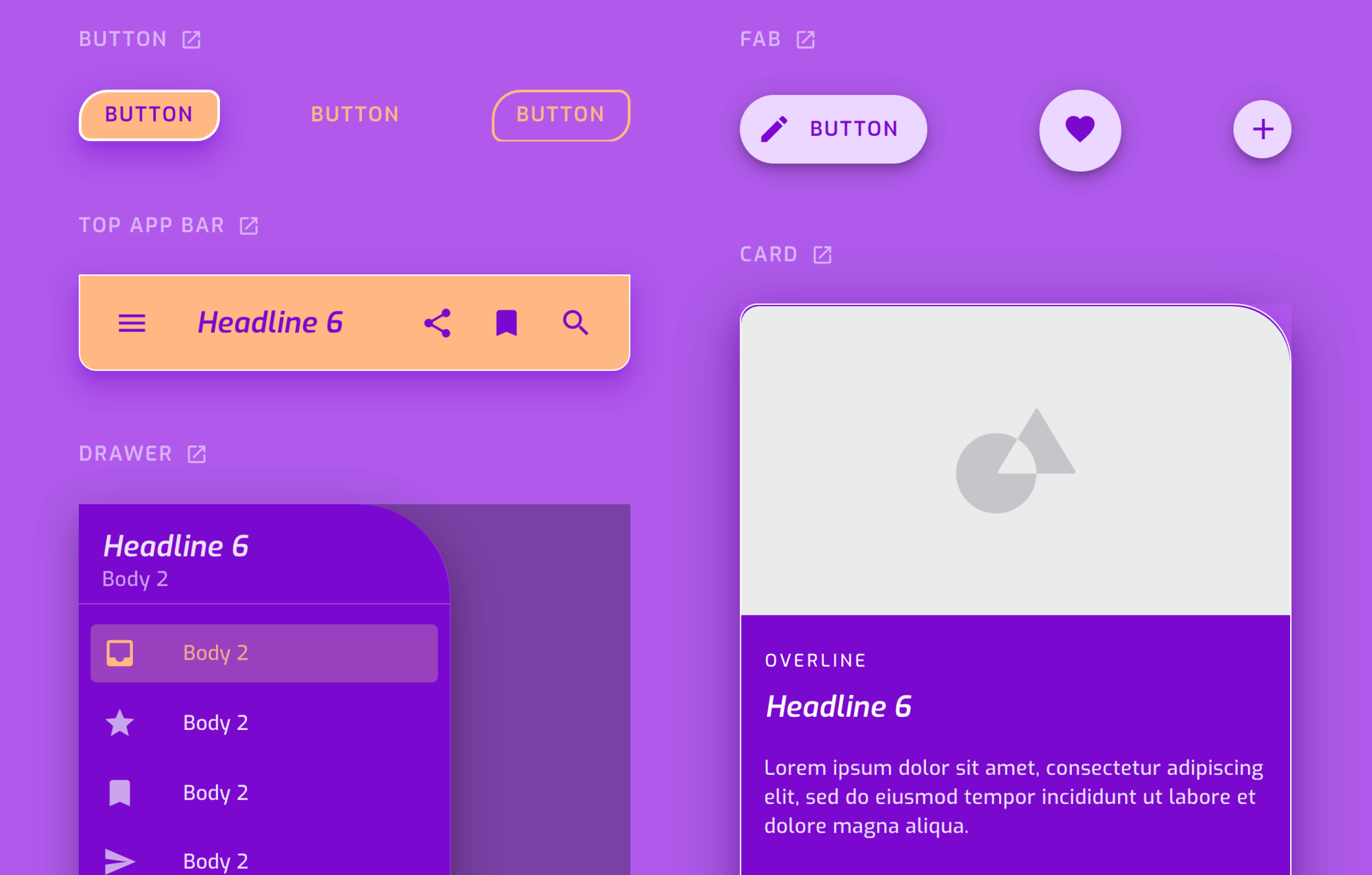
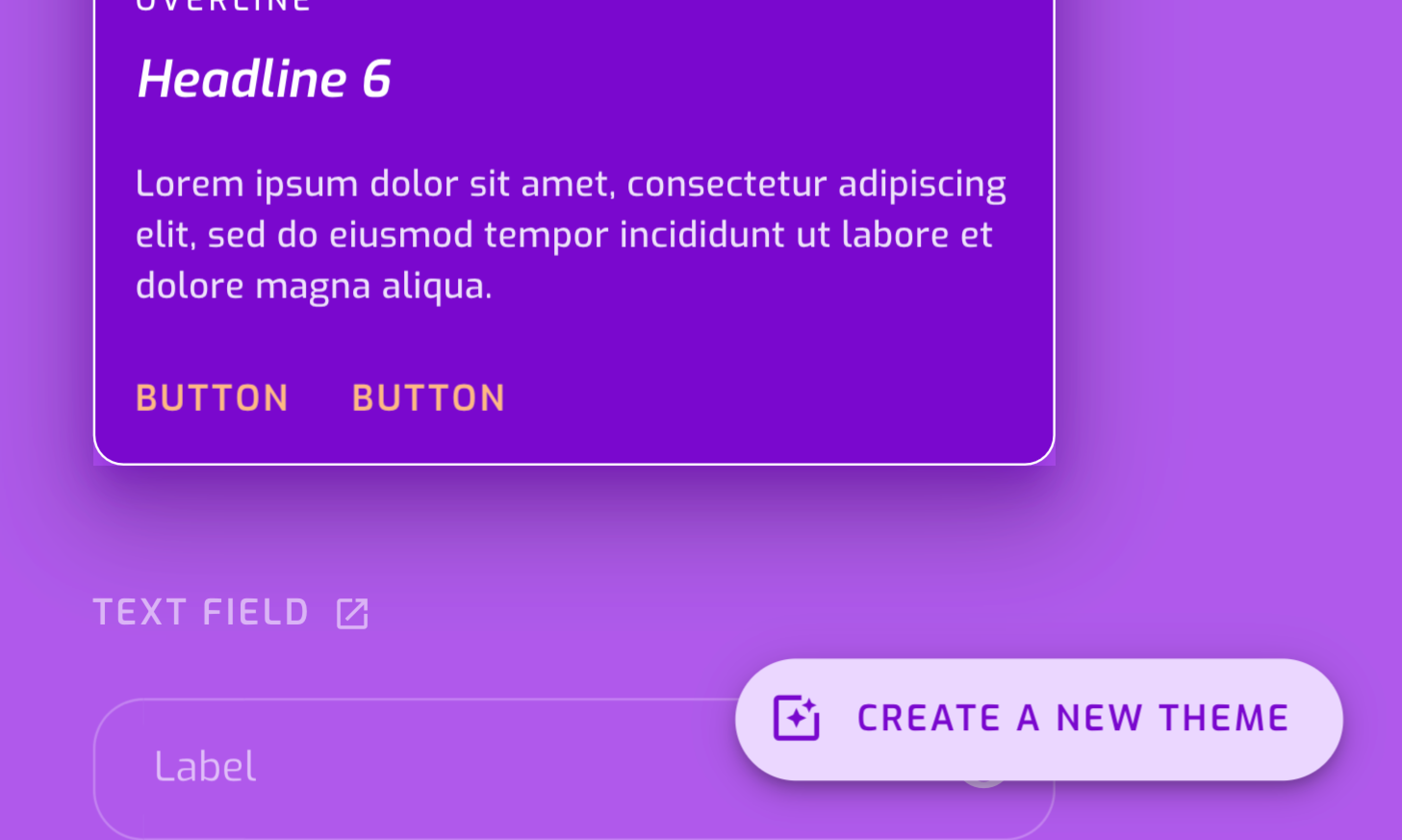
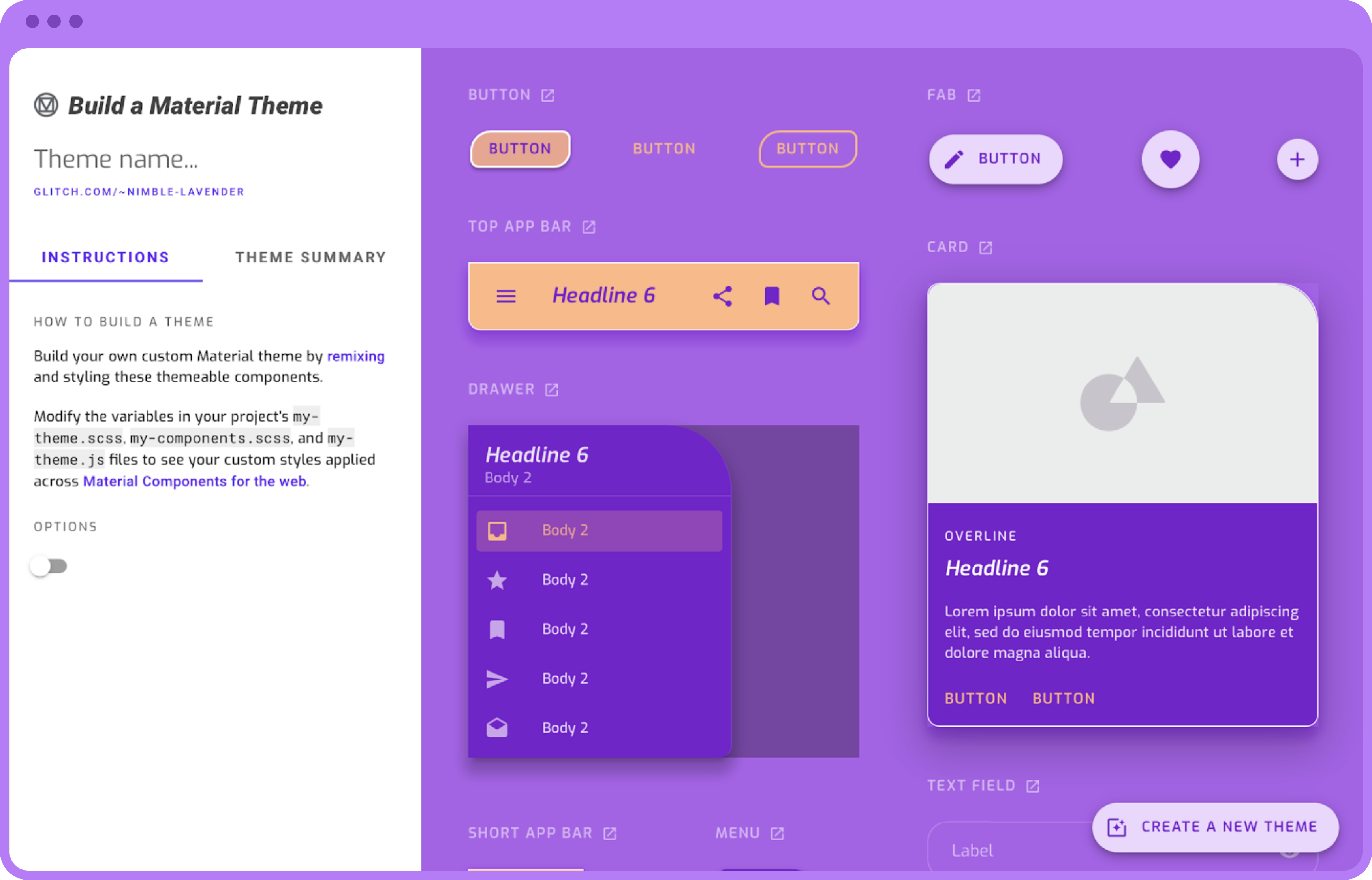
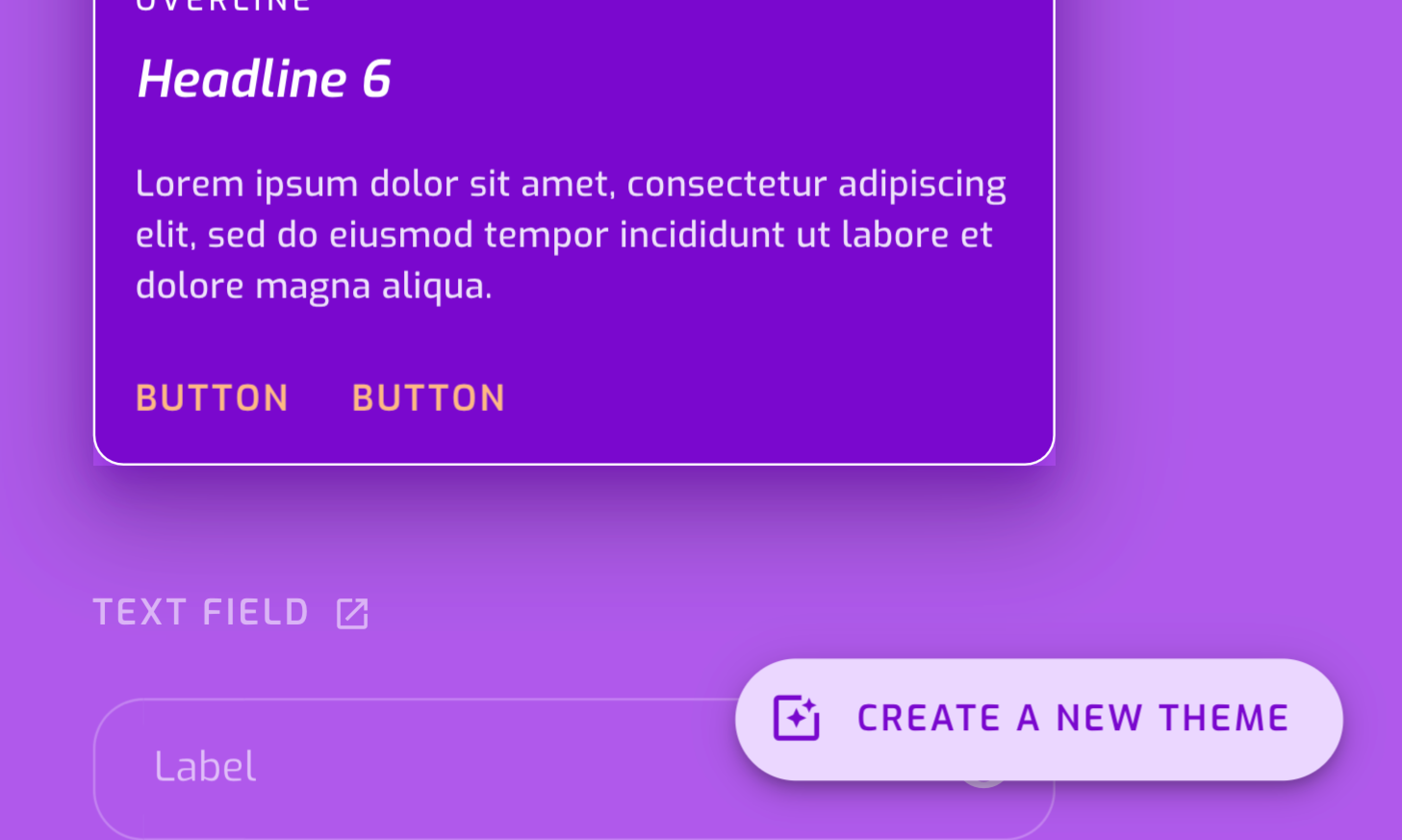
Theme Builder with custom theming choices applied
Features
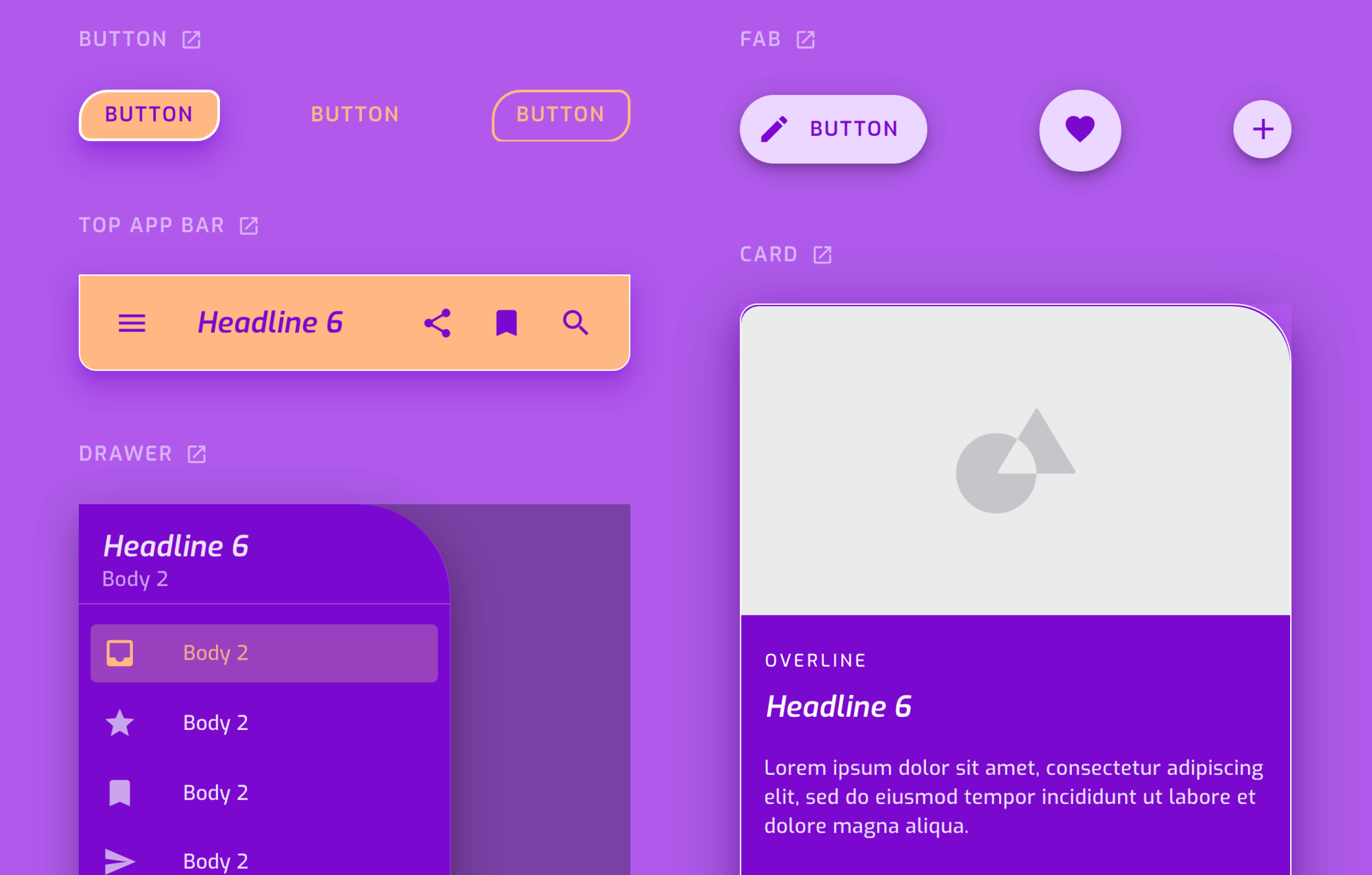
Live Components

Theme builder includes live components to interact with and links to design guidelines.
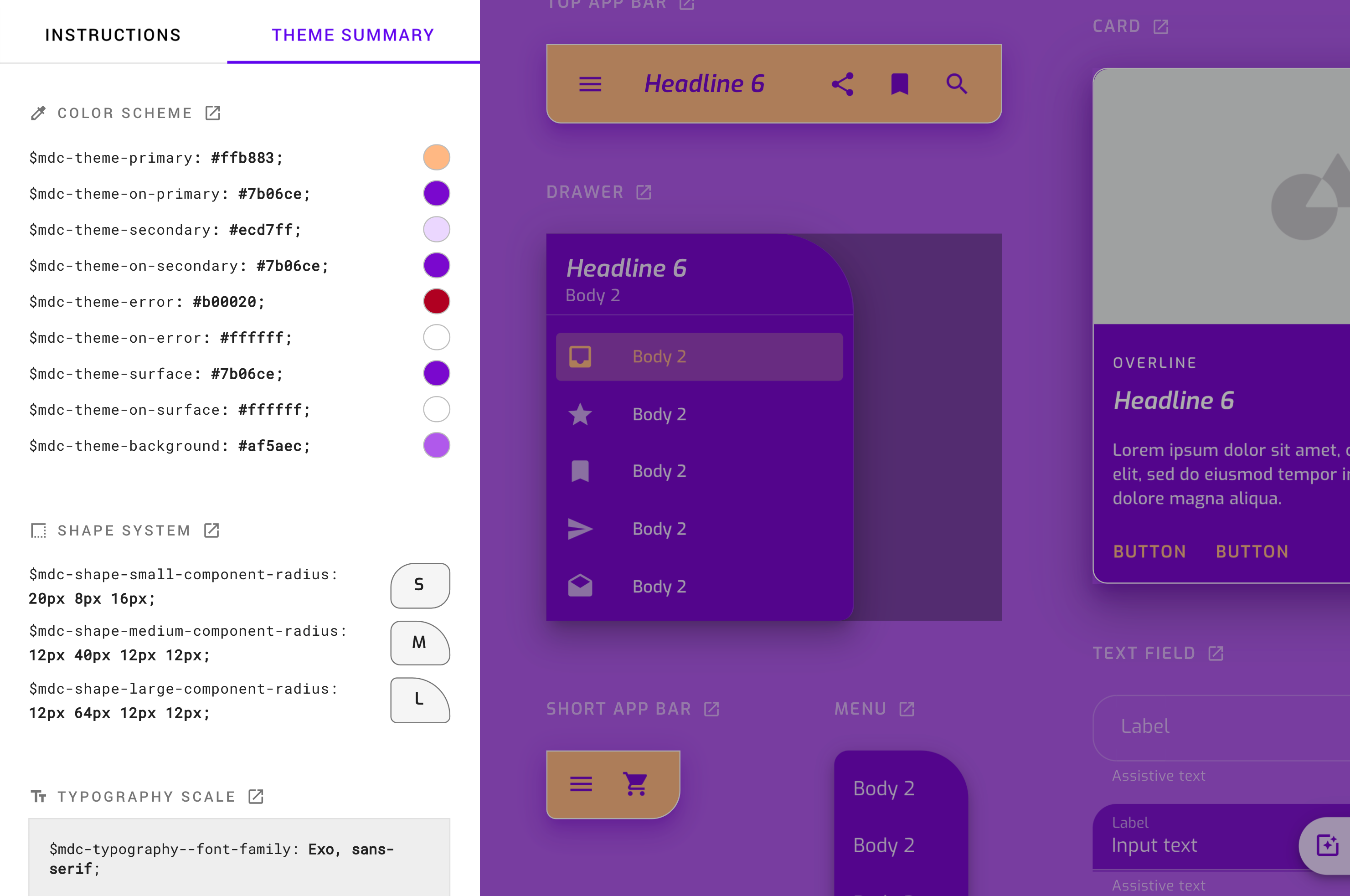
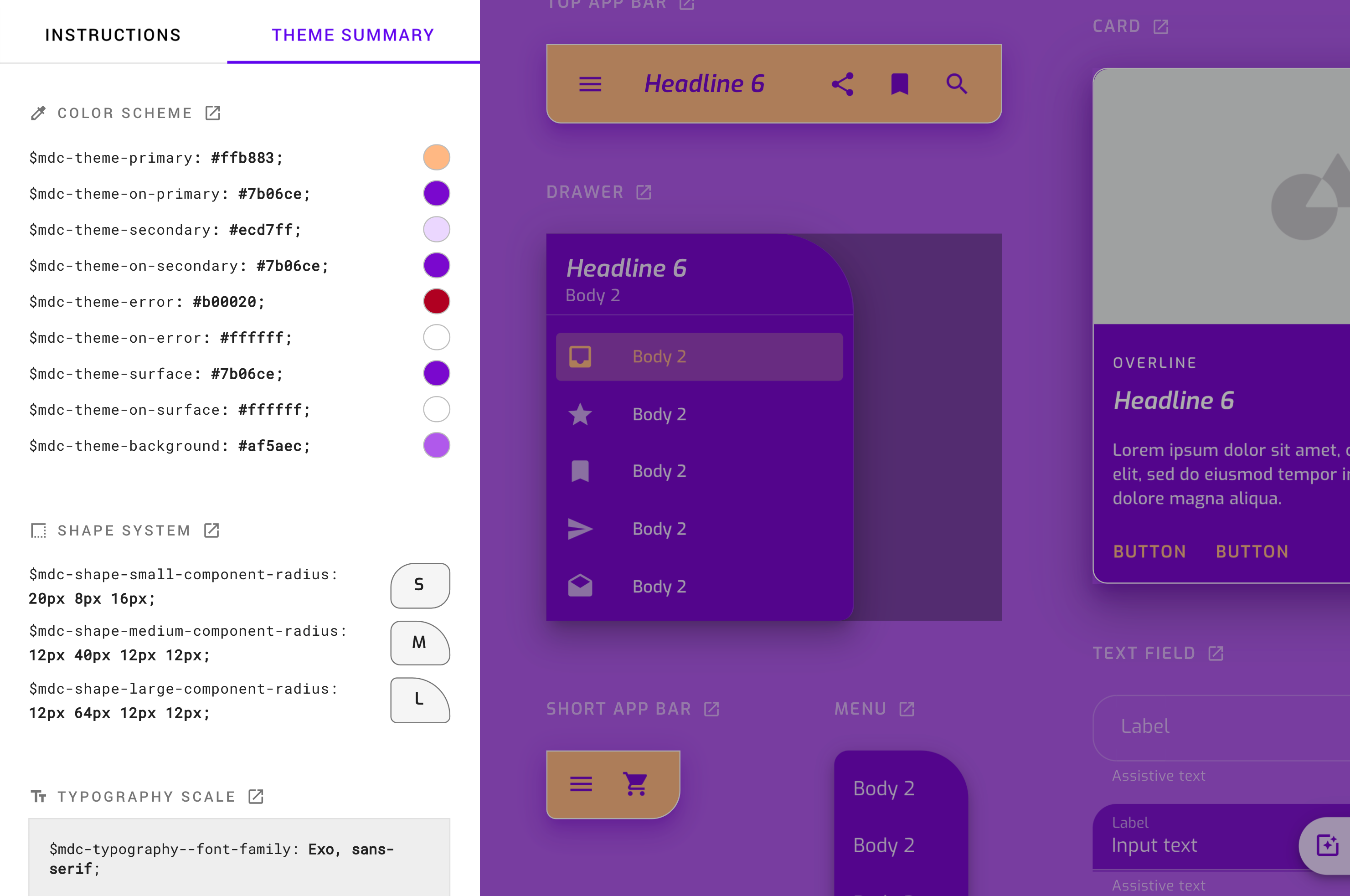
Theme Summary


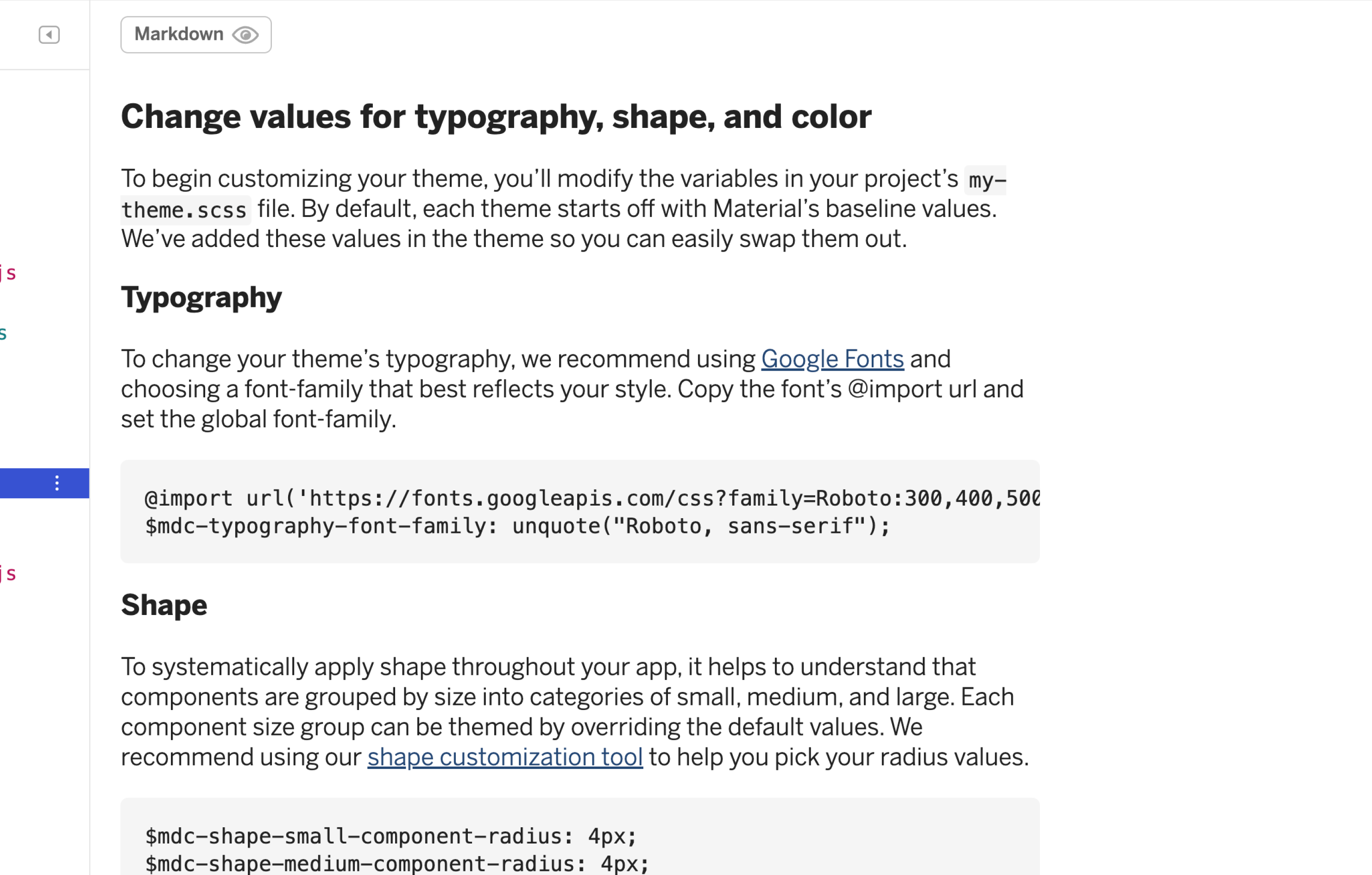
The theme summary enumerates the SCSS variables which make up your theme. Users can change these in the project's theme file.
Remix with a click

Glitch allows anyone to remix a project. Users simply click the themed FAB to customize a theme and see it applied to components.
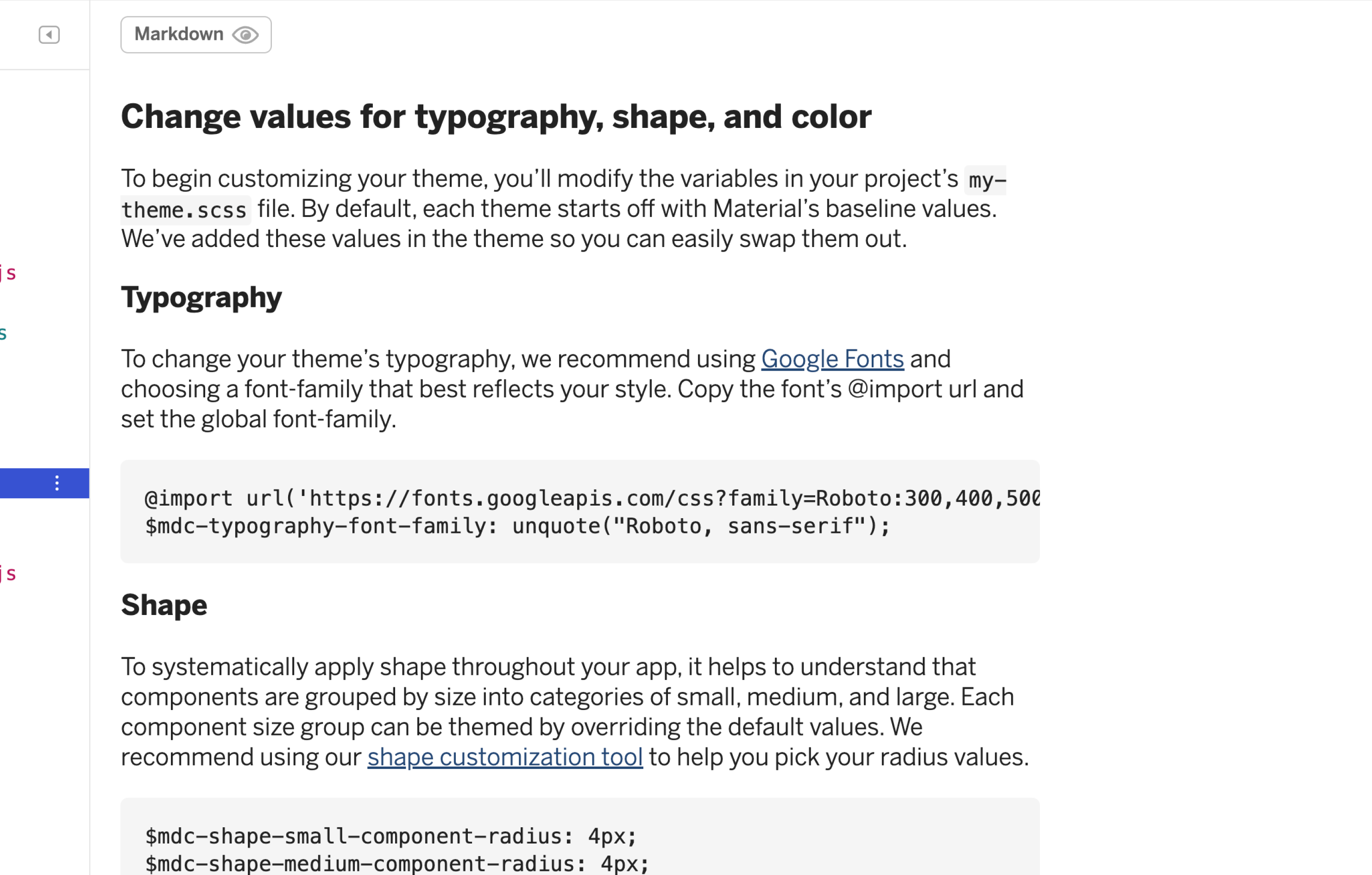
Designer-friendly documentation

The Theme Builder project is set up to educate and empower designers (or anyone) who has not coded on the web before.
Reception
Because of Material Theme Builder's portability and ease of use, it was featured at multiple events to evangelize Material Theming to an external audience. So far, the project has been remixed thousands of times.
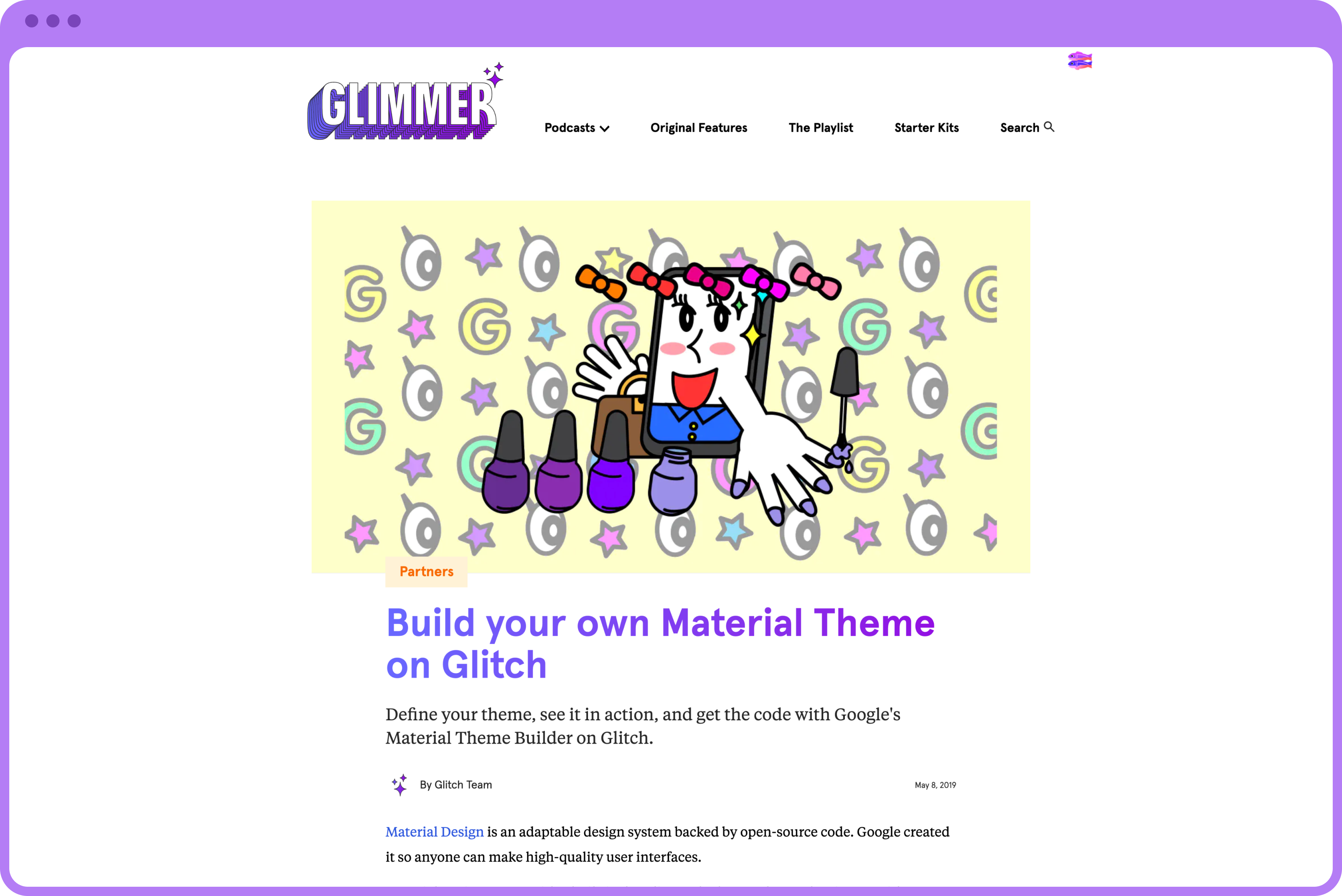
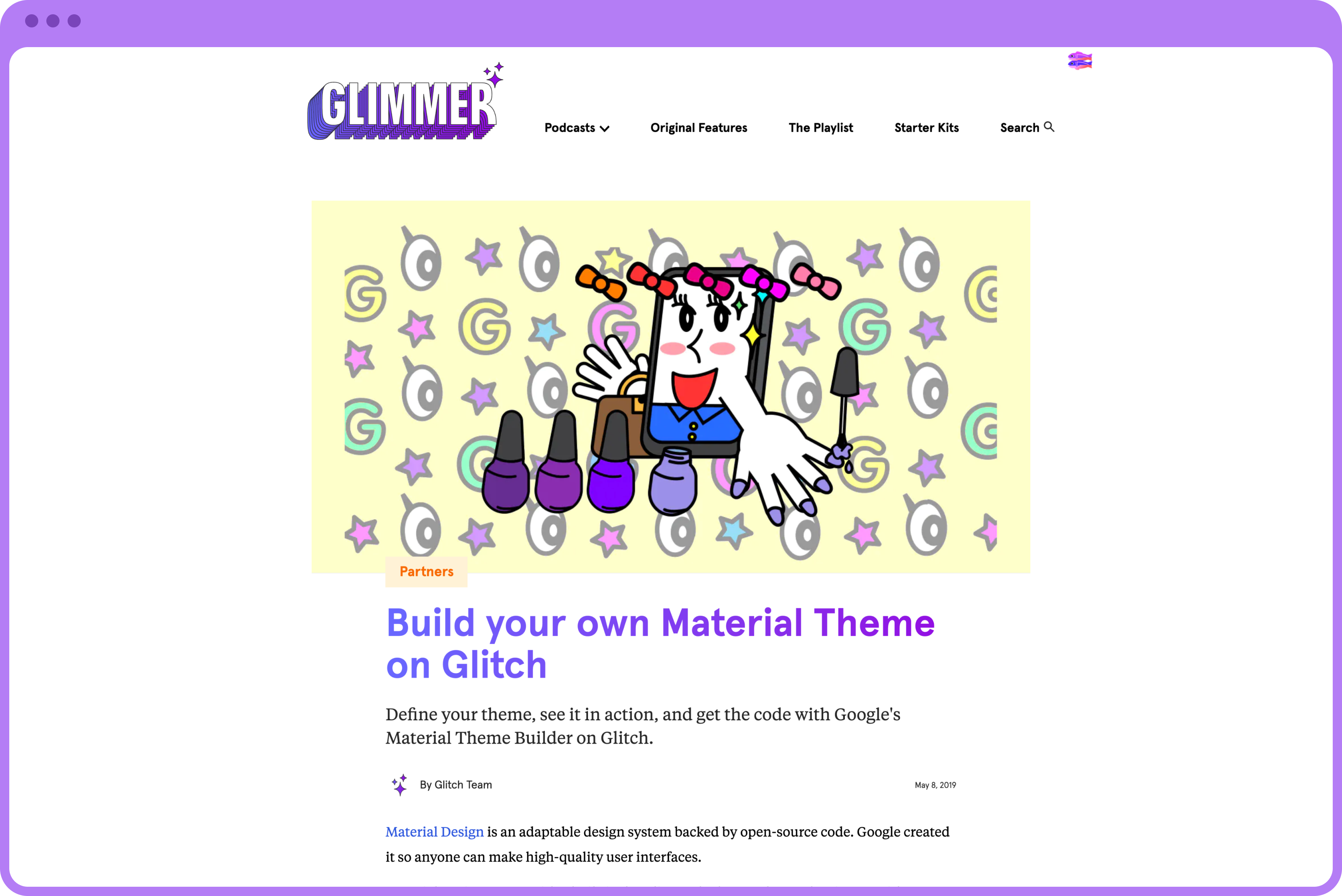
Featured by Glitch

Glitch featured Theme Builder on their homepage as well as on their blog, Glimmer.
Featured by Google Design
.jpeg?v=1596825643019)
Material Theme Builder was featured at multiple Google Design events, inspiring people to try it
Featured at Google I/O
.jpg?v=1596825637749)
Attendees of Google I/O were able to build their own theme with the help of a Material Themer.

Presented talks explaining the expression of brand in digital products, using Theme Builder as a live proof of concept.








.jpeg?v=1596825643019)
.jpg?v=1596825637749)
